Pusher dari web pusher-comunity ngeklaim sebagai layanan real time yang sangat mudah digunakan. Biasanya pusher digunakan untuk mengirimkan notifikasi dan sebagainya. Kali ini saya mencoba integrasikan pusher dengan nuxt.
Pusher
SIlahkan daftar dulu di pusher.com dan pilih saja yang gratis, lalu setelah itu buat “app” baru di dashboard. Di sana ada beberapa pilihan, nama aplikasi, server, environment ( development, staging, production ), dan teknologi yang akan digunakan.

Setelah selesai, masuk ke halaman app-key dan di sana akan ada informasi mengenai credential yang dibutuhkan.

Nuxt
Sebelumnya kita bahas dulu skenario ujicobanya:
- Data semua dari pusher.
- Data dari pusher akan ditampung di-state.
- Halaman nuxt akan menampilkan semua data dari state.
Vuex
Di Nuxt tambahkan berkas index.js pada folder store, dan buat seperti berikut
export const state = () => ({
notif: []
})
// getter
export const getters = {
getNotif (state) {
return state.notif
}
}
export const mutations = {
setNotif (state, data) {
state.notif.push(data)
}
}
Halaman Untuk menampilkan notif
<template>
<section class="container">
<ul>
<li
v-for="(list,i) in notif"
:key="i"
>
{{ list.name }} : "{{ list.message }}
</li>
</ul>
</section>
</template>
<script>
export default {
computed: {
notif() {
return this.$store.getters.getNotif
}
}
}
</script>
<style>
.container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
Membuat Plugin Pusher
Agar bisa berkomunikasi dengan pusher kita perlu paket tambahan, silahkan pasang terlebih dahulu.
npm i pusher-js
Setelah terpasangs, buat berkas pusher.js di dalam folder plugins, dan isikan sebagai berikut
import Pusher from 'pusher-js'
export default ({ store }) => {
const socket = new Pusher('key-dari-pusher-com', {
cluster: 'ap1',
forceTLS: true
})
const channel = socket.subscribe('nama-channel')
channel.bind('nama-event', function (data) {
// data dari pusher dimasukan ke dalam state di vuex melalu mutation setNotif
store.commit('setNotif', data)
})
}
Tambahkan plugin tadi di nuxt.config.js
plugins: [
{ src: '~plugins/pusher.js', ssr: false },
],
Jalankan aplikasi Nuxt.
Mengirim Pesan
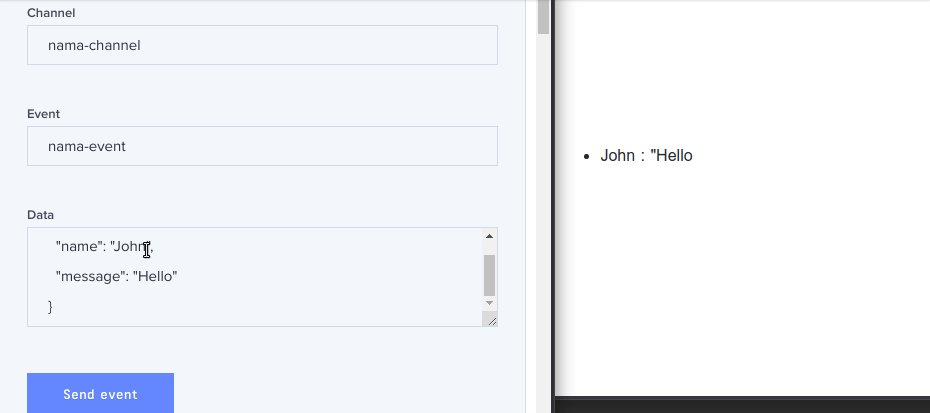
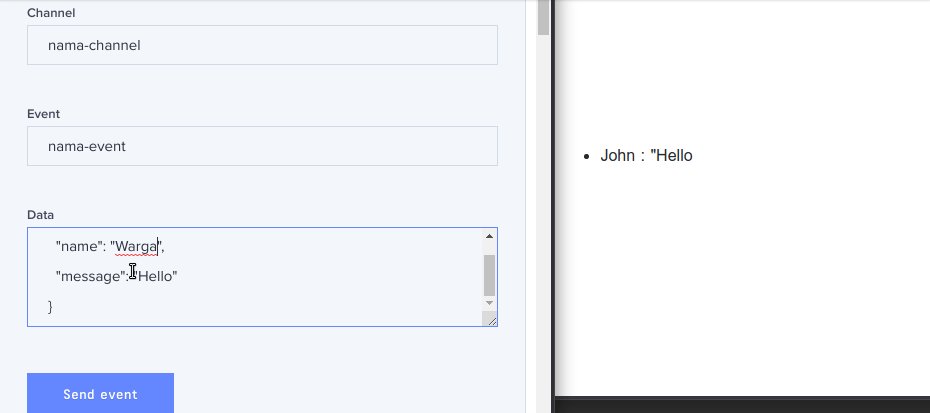
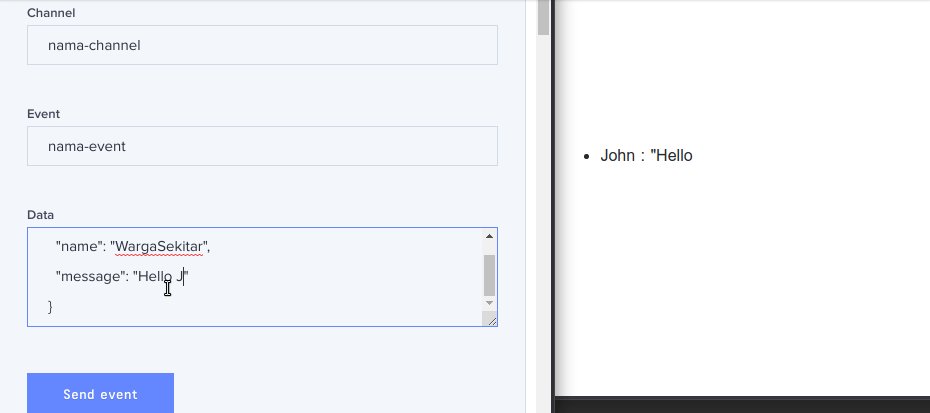
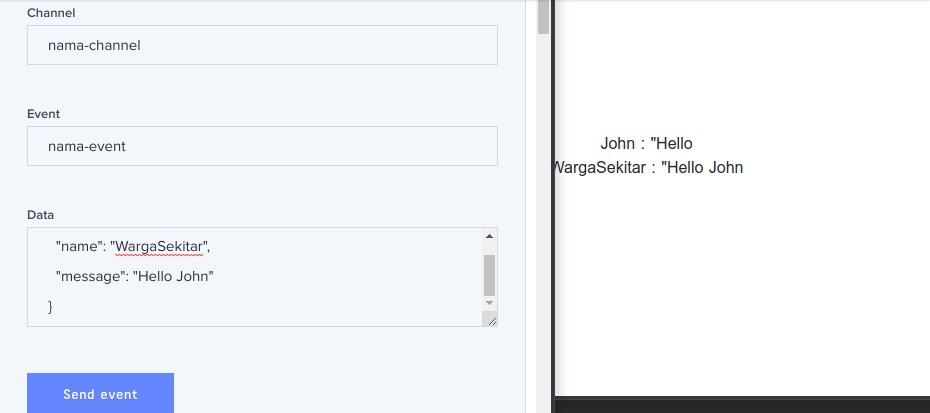
Masuk ke dalam dashboard pusher dan pilih menu debug-console, klik event creator agar tampil seperti gambar di bawah.

Klik tombol send event dan seharusnya notif akan muncul di aplikasi.
Gambar Kiri dashboard pusher, kanan web nuxt

Selamat mencoba ~