Catatan Belajar Django PART 3: URLS dan VIEWS
Tulisan ini akan membahas dua hal:
- Views
- Urls
Views sebagaimana yang saya singgung di awal-awal seri ini mempunyai fungsi untuk menyimpan “logic” pemograman yang akan kita buat, tapi bagaimana caranya agar tahu bahwa fungsi yang di views itu yang dieksekusinya? Jawabannya adalah urls
Urls di django berperan sebagai routes ( di framework seperti laravel misalnya dinamakan routes), fungsi adalah menunjukan dari sebuah alamat ke representatif fungsinya.
Misal kita punya alamat web dengan seperti berikut
blog.arsmp.com/ –> root web
blog.arsmp.com/category/ -> masuk ke halaman kategori
blog.arsmp.com/category/komputer/ –> masuk ke halaman kategori komputer
Dariman web kita tahu menampilkan output yang sesuai dengan alamatnya?
kalau dijelaskan secara over simplified seperti ini
if path “/” then load function root_web()
else if path “/category/” then load function categoery_web()
else if path “/category/komputer” then load function category_web(“komputer”)
Itu penyederhanaa sekali sebenarnya, isi dari urls django tentu tidak seperti itu, tapi fungsi dari urls pada dasarnya seperti itu.
Konfigurasi
Di django konfigurasi urls ada di bagian utama, di contoh django projek yang dibuat di tulisan sebelumnya berarti ada di `cms/urls.py` dan isi defaultnya seperti ini
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
Perhatikan di atas, ada path admin, yang artinya saat kita menulis `website-saya.com/admin/` maka akan diarahakan ke fungsi `admin.site.urls`
Misal kalau kita ubah menjadi
urlpatterns = [
path('admin-custom/', admin.site.urls),
]
Maka yang terjadi adalah
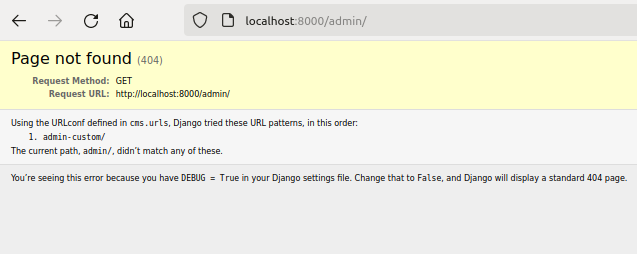
saat mengunjungi `admin/`

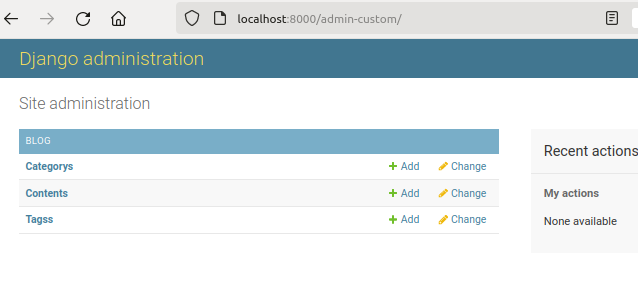
saat mengunjungi `admin-custom/`

Views
Kode di atas adalah kode default yang diberi django, mari buat views di app yang dibutuhkan, dengan projek yang sama buka `blog/views.py` lalu isikan sebagai berikut
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello world")
Terus kita buat berkas `urls.py` di dalam app blog. Dan isikan sebagai berikut
rom django.urls import path
from . import views
urlpatterns = [path("", views.hello_world)]
Lalu daftar “blog/urls.py” ke dalam “cms/urls.py”
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("admin/", admin.site.urls),
path("front/", include("blog.urls")),
]
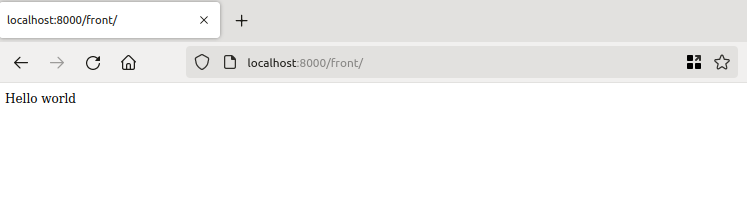
Lalu sat kita mengujungi `localhost:8000/front/` akan menampilkan

HTTP METHOD
Jika diperhatikan di sana hanya setup function dan mendaftarkan di url, tapi dalam web beberapa hal tergantung http method, misalnya seperti ini kita punya alamat `localhost:8000/front/`
saat GET: Tampilkan hello word
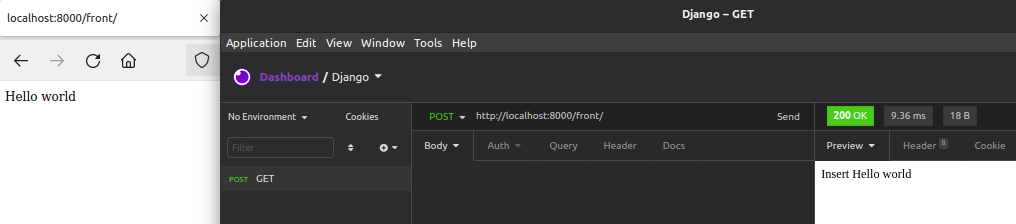
saat POST: “Insert hello world”
Untuk informasi tentang fungsi http method: https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
Untuk mengecek http method di views bisa gunakan seperti ini
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def hello_world(request):
if request.method == "GET":
return HttpResponse("Hello world")
elif request.method == "POST":
return HttpResponse("Insert Hello world")
elif request.method == "PUT":
return HttpResponse("Update Hello world")
elif request.method == "DELETE":
return HttpResponse("Delete Hello world")
Di atas saya menggunakan decorator csrf untuk ignore csrf validation khusu untuk tes tulisan ini, untuk tahu lebih detail terkait csrf validation https://www.synopsys.com/glossary/what-is-csrf.html

Di kode di atas kita melakukan pengecekan http method, untuk validasi misal fungsi ini hanya nerima method post dan get saja, maka gunakan decorator `require_http_methods`
rom django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_http_methods
@csrf_exempt
@require_http_methods(["GET", "POST"])
def hello_world(request):
if request.method == "GET":
return HttpResponse("Hello world")
else:
return HttpResponse("Insert Hello world")
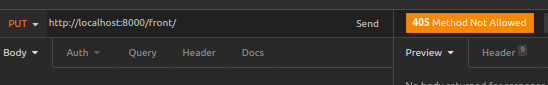
Kode di atas artinya fungsi tersebut hanya menerima method get dan post, selain dari itu akan kena response 405 method not allowed

Dynamic Segment
Seperti contoh di atas, kita bisa mengatur segment yang bersifat dinamis, misalnya
`localhost:8000/front/<parameter>/`, maka di `blog/urls.py` kita tambahkan seperti ini
from django.urls import path
from . import views
urlpatterns = [
path("", views.hello_world),
path("<str:name>", views.hello_segment),
]
Type segment yang umumnya digunakan
<int:….>: tipe data integer
<str:…>: tipe data string
<slug:…>: tipe data slug seperti ini-sebuah-slug
<uuid:…>: tipe data dari uuid instance
Lalu di viewsnya seperti berikut
@require_http_methods(["GET"])
def hello_segment(request, name):
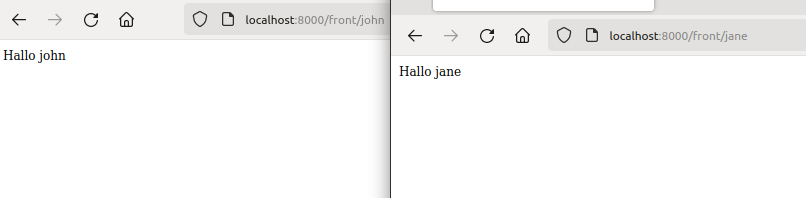
return HttpResponse(f"Hallo {name}")
Hasilnya

Untuk pengenalan views dan url cukup sampai di sini, tulisan selanjutnya akan membahas template.



