Percantik 'Alert' dengan SweetAlert2
Jadi beberapa waktu lalu saat membuat satu fitur ada satu yang kena protes, alert nya kurang cakep katanya. Setelah dilihat emang kurang cakep sih mungkin kalo pake xxxxxx bisa lebih cakep ~
Setelah googling akhirnya nemu yang sepertinya cocok dengan selera namanya sweetalert2, ini udah cukup cakep, instalasi mudah, penggunaan pun sederhana. Cocok.
Untuk memasang cukup gunakan perintah
npm i sweetalert2
Kebetulan saya menggunakan untuk apliaksi di [nuxt](http://blog.arsmp.com/tag/nuxt/) dan berjalan mulus. Cara pakainya juga mudah, setelah pasang panggil sweetalert di lokasi yang membutuhkan
import swal from 'sweetalert2'
Lalu panggil seperti ini
showAlert() {
swal({
type: 'question',
title : 'Is this the Internet?',
text : 'huh?',
footer :'Sorry, that was a strange thing to ask'
})
}
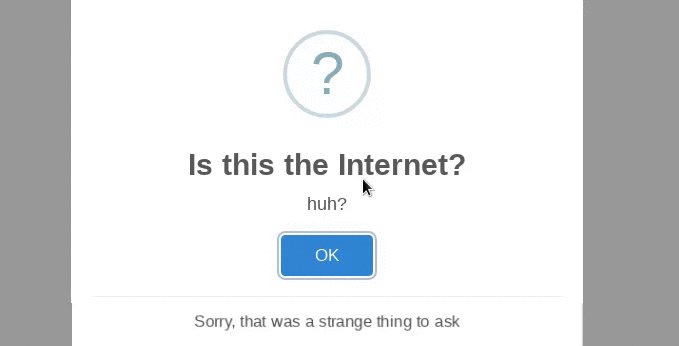
Hasilnya

Ada beberapa type dari sweetalert2: info, error, warning, success, dan question.
Selain itu ada juga buat konfirmasi dan sebagainya, tapi yang paling saya suka bisa buat untuk pseudo loading biar seolah-olah loading gitu, contohnya di tombol login, sederhananya kaya gini
this.$axios.$post('http://localhost:8000/oauth/token/',payload)
.then( (response) => {
swal({
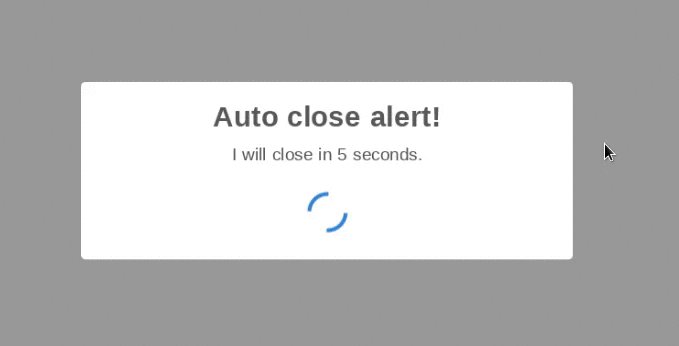
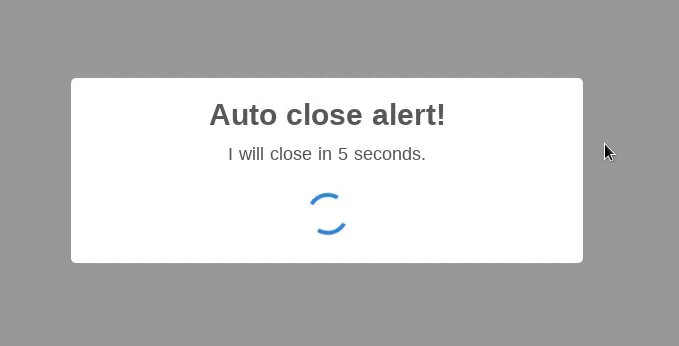
title: 'Auto close alert!',
text: 'I will close in 5 seconds.',
timer: 2000,
onOpen: () => {
swal.showLoading()
}
}).then((result) => {
let access_token = response.access_token
let expired = 0.5
cookie.set('token', access_token, { expires: expired })
this.$store.commit('SET_LOGIN', true)
this.$router.push('/secret')
})
})
.catch(function (error) {
console.log(error)
})
Hasilnya

Informasi lebih lengkap bisa dilihat di sini
https://sweetalert2.github.io/



