Satu Lagi Dari Vue, VuePress
Satu lagi dari luang lingkup vue, setelah vue menjadi salah satu javascript framework yang populer, ada NUXT dengan Server Side Rendering, sekarang ditambah Vuepress platform berbasis vue untuk membuat static blog.
Pemasangan
Sebagaimana vue-cli, vuepress bisa kita pasang juga secara global dengan cara
npm install -g vuepress
Atau pengguna yarn
yarn global add vuepres
Persiapan
Buat satu direktori untuk kita gunakan seabgai sumber static site
mkdir vueblog
Masuk ke dalam direktori tersebut dan buat satu berkas index.md sebagai index dari static site.
touch index.md
Isikan sederhana saja kontennya sebagai landing page
---
home: true
sidebar: true
actionText: Masuk→
actionLink: /posts/
features:
- title: Portofolio
details: Ini merupakan web static untuk portofolio.
- title: Tentang
details: Semacam halaman tentang saya dan situs ini.
footer: MIT Licensed
---
Lalu jalankan di dalam root direktori
vuepress dev .
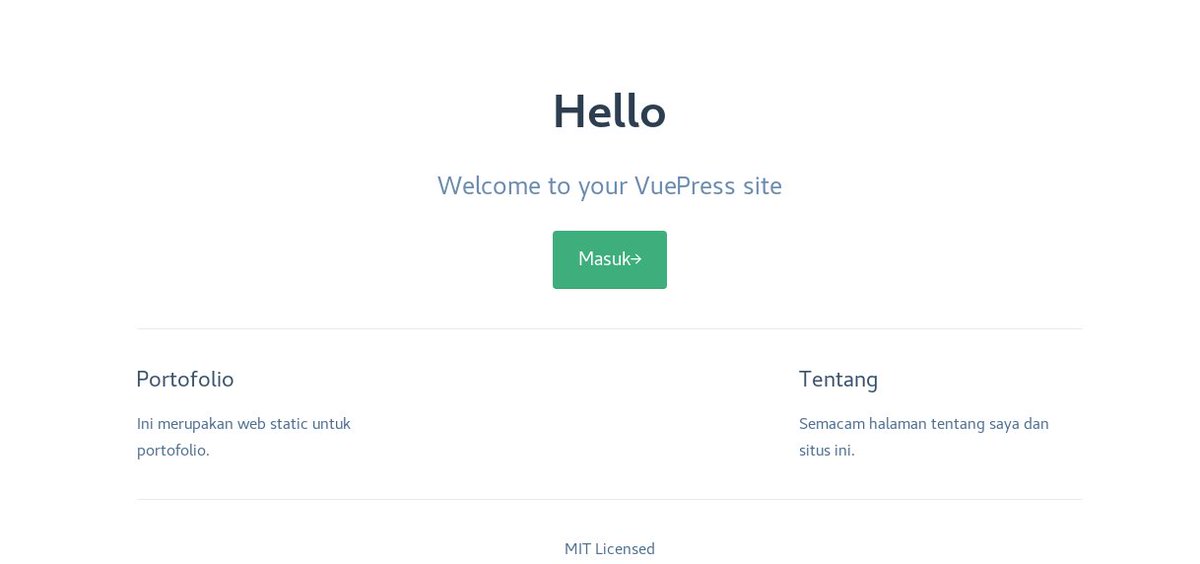
Perintah di atas akan menjalankan server localhost:8080 sehingga saat dikunjungi hasilnya

Pada bagian actionLink saya menambahkan /posts/ maksudnya saat diklik akan mengunjungi alamat localhost/8080/posts/ maka selanjutnya buat satu direktori di root dengan nama posts
mkdir posts
Di dalam direktori saya akan buat dua buah berkas, index.md dan new-post.md
touch posts/index.md
touch posts/new-post.md
Masing-masing isikan seperti berikut
---
title: Post Index
lang: id-ID
---
# Selamat Datang
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent metus nunc, facilisis et eros ut, consequat vehicula sem. Vivamus suscipit mauris eget iaculis blandit. Aenean eget turpis vitae purus sodales bibendum ac vel ex. Donec aliquet molestie arcu ut dictum. Proin suscipit dignissim sapien eget sagittis. Morbi et erat sit amet lectus fermentum vestibulum sed quis erat. Suspendisse rutrum, nibh maximus faucibus pellentesque, magna augue accumsan risus, at egestas erat odio a massa. Ut cursus augue mattis, elementum ipsum eget, congue lorem. Pellentesque tristique enim diam, at pulvinar ipsum eleifend ac. Nam sed fermentum metus, in rhoncus nibh. Donec tempor sit amet metus eu viverra....
Saat kita akses localhost:8080/posts/ hasilnya

---
title: New Post
lang: id-ID
---
# Selamat Datang di New Post
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent metus nunc, facilisis et eros ut, consequat vehicula sem. Vivamus suscipit mauris eget iaculis blandit. Aenean eget turpis vitae purus sodales bibendum ac vel ex. Donec aliquet molestie arcu ut dictum. Proin suscipit dignissim sapien eget sagittis. Morbi et erat sit amet lectus fermentum vestibulum sed quis erat. Suspendisse rutrum, nibh maximus faucibus pellentesque, magna augue accumsan risus, at egestas erat odio a massa. Ut cursus augue mattis, elementum ipsum eget, congue lorem. Pellentesque tristique enim diam, at pulvinar ipsum eleifend ac. Nam sed fermentum metus, in rhoncus nibh. Donec tempor sit amet metus eu viverra...
Saat kita akses localhost:8080/posts/new-post.html hasilnya

Untuk halaman about dengan cara yang sama buat direktori dengan nama about lalu isikan berkas yang diinginkan.
Konfigurasi
Sebelumnya kita perlu melakukan build terhadap static site yang dibuat ini
vuepress build .
Perintah di atas akan mebentuk direktori baru dengan nama .vuepress di dalam sana kita bisa menambahkan berkas konfigurasi dengan nama config.js
cd .vuepress
touch config.js
Dalam berkas tersebut kita bisa membuat judul global situs yang sedang dibuat
module.exports = {
title: "ARSMP",
description: "Mencoba Vuepress"
}
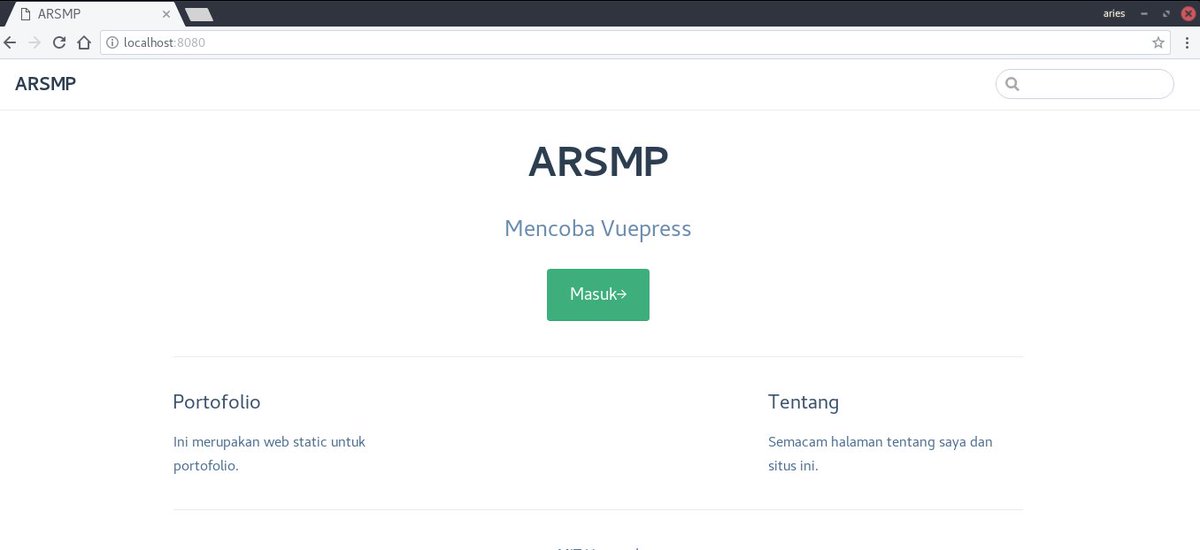
Dengan menambahkan konfigurasi maka tampilan web seperti berikut

Oke, saya punya dua menu yaitu posts dan about tambahkan script berikut di config.js menjadi seperti ini
module.exports = {
title: "ARSMP",
description: "Mencoba Vuepress",
themeConfig: {
nav: [
{ text: "Home", link: "/" },
{ text: "Post", link: "/posts/" },
{ text: "About", link: "/about/" }
]
}
}
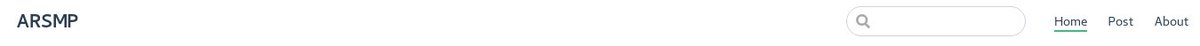
Hasilnya

kalau tidak berubah lakukan proses build lagi
vuepress build .
Navbar telah dibentuk, oh iya kalau dilihat tadi saya membuat dua menu di masing-masing halaman, misal di direktori posts saya buat index.md dan new-post.md agar halaman tersebut muncul linknya di sini digunakanlah sidebar, maka ubah kembali config.js seperti berikut
module.exports = {
title: "ARSMP",
description: "Mencoba Vuepress",
themeConfig: {
nav: [
{ text: "Home", link: "/" },
{ text: "Post", link: "/posts/" },
{ text: "About", link: "/about/" }
],
sidebar: {
"/posts/": sidebarConfig("Post", ["", "new-post"]),
"/about/": sidebarConfig("About", ["", "tentang-web"])
}
}
};
function sidebarConfig(title, child) {
return [
{
title,
collapsable: true,
children: child
}
]
}
Hasilnya bisa dilihat seperti berikut

Kesimpulan
Hal baru memang jika dulu static site saya tahunya jekyll atau hugo maka vue js mencoba bermain hal yang sama, walaupun dari template, kemudahan deploy saya masih agak kesulitan dibanding saat menggunakan jekyll tapi saya rasa berikan waktu saja vuepress akan menjadi static site yang populer, semoga.
Source code : https://gitlab.com/ariesmaulana/vueblogpress
Referensi
vuepress.vuejs.org
https://github.com/vuejs/vuepress



